不同电子邮件客户端和不同阅读格式的电子邮件中的 CSS 如何处理?
How is CSS in emails treated by different email clients and in different reading formats?
我目前正在自定义我的第一个 (woocommerce) 电子邮件模板,我想通过 CSS display: none
隐藏数据
但是,我想知道 CSS 和 display: none 的支持是什么,即
- 是否所有电子邮件客户端都支持基本 CSS,例如
display: none 还是太多了?
- 如果收件人仅查看文本格式的电子邮件(而非 HTML),会发生什么情况?电子邮件客户端是将 HTML 转换为文本(即
display: none 仍未显示)还是电子邮件客户端只是输出它可以在没有 HTML 转换的情况下找到的纯文本(即display: none 内容仍然显示)?
- 是否有网站可以测试电子邮件在电子邮件客户端(outlook、gmail、yahoo、spark、mac 等)中的外观?
我知道这可能是非常基础的,但我非常感谢任何帮助!
非常感谢
更新:
本网站提供了一些关于隐藏元素的详细信息:http://www.emaildesignreview.com/email-code/hiding-elements-in-email-4922/
我目前正在使用以下方法来尝试在尽可能多的客户端上隐藏:
font-size: 0; /* in case display-none isnt working */
max-height:0px; overflow:hidden; /* for gmail */
opacity: 0;
visibility: hidden;
display: none;
mso-hide: all; /* for outlook */
显示:none 属性 自 2016 年起至少在 Gmail 上功能齐全,但在 Outlook 中没有。
如果电子邮件无法识别 属性,它将被忽略。 (在这种情况下,将显示内部)。
因此,如果您想创建电子邮件并确保其正常工作,我认为确保一切正常的最佳方法是测试、在各种服务中创建电子邮件帐户,然后发送给自己的电子邮件。
大多数小型电子邮件服务将遵循与大型电子邮件服务相同的规则。
有一些工具可以帮助你测试它,你可以在this quetion.
中看到它
创建电子邮件的更多提示
Display none 几乎适用于所有电子邮件客户端。正如您可能已经看到的那样,前景是臭名昭着的。下面是我们用来隐藏preheaders的一段代码。
<div style="display:none;font-size:1px;color:#000000;line-height:1px;max-height:0px;max-width:0px;opacity:0;overflow:hidden;mso-hide:all;">
<!-- pre header -->
</div>
这个在线有不同的变体,但您想要的是 display:none 和 mso-hide:all。 mso-hide all 专门用于 Outlook,将隐藏它所在的任何元素。请记住,如果您有嵌套表格,则需要在所有表格上进行。
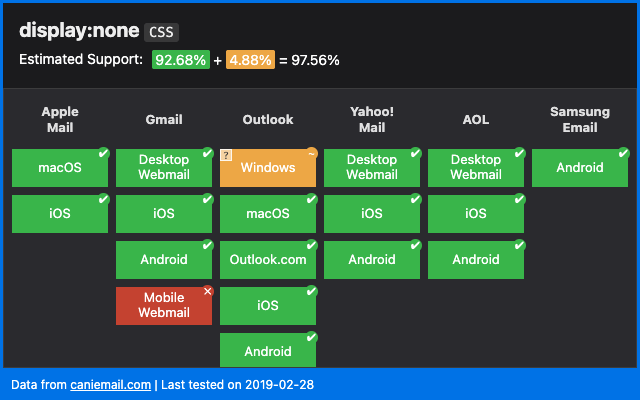
- 您可以在 Can I email 上查看电子邮件客户端如何支持
display:none。 (免责声明:我是网站的维护者。)
HTML 和纯文本是电子邮件的两个不同版本。您可以发送两个版本并确保内容相关。从我从 WooCommerce 中看到的情况来看,店面主题默认设置为仅发送 text/html。您可以更改此 WooCommerce > 设置 > 电子邮件、select 电子邮件并将“电子邮件类型”值更改为 多部分 。然后您可以在您的管理员中看到您需要为主题中的纯文本版本编辑的文件。
您可以使用 Litmus (the biggest, well-known tool in the community), Email on Acid (my personal favorite) or Testi.at 之类的屏幕截图测试工具(如果您的预算不多,那很好)。
我目前正在自定义我的第一个 (woocommerce) 电子邮件模板,我想通过 CSS display: none
但是,我想知道 CSS 和 display: none 的支持是什么,即
- 是否所有电子邮件客户端都支持基本 CSS,例如
display: none还是太多了? - 如果收件人仅查看文本格式的电子邮件(而非 HTML),会发生什么情况?电子邮件客户端是将 HTML 转换为文本(即
display: none仍未显示)还是电子邮件客户端只是输出它可以在没有 HTML 转换的情况下找到的纯文本(即display: none内容仍然显示)? - 是否有网站可以测试电子邮件在电子邮件客户端(outlook、gmail、yahoo、spark、mac 等)中的外观?
我知道这可能是非常基础的,但我非常感谢任何帮助!
非常感谢
更新:
本网站提供了一些关于隐藏元素的详细信息:http://www.emaildesignreview.com/email-code/hiding-elements-in-email-4922/
我目前正在使用以下方法来尝试在尽可能多的客户端上隐藏:
font-size: 0; /* in case display-none isnt working */
max-height:0px; overflow:hidden; /* for gmail */
opacity: 0;
visibility: hidden;
display: none;
mso-hide: all; /* for outlook */
显示:none 属性 自 2016 年起至少在 Gmail 上功能齐全,但在 Outlook 中没有。
如果电子邮件无法识别 属性,它将被忽略。 (在这种情况下,将显示内部)。
因此,如果您想创建电子邮件并确保其正常工作,我认为确保一切正常的最佳方法是测试、在各种服务中创建电子邮件帐户,然后发送给自己的电子邮件。 大多数小型电子邮件服务将遵循与大型电子邮件服务相同的规则。 有一些工具可以帮助你测试它,你可以在this quetion.
中看到它
Display none 几乎适用于所有电子邮件客户端。正如您可能已经看到的那样,前景是臭名昭着的。下面是我们用来隐藏preheaders的一段代码。
<div style="display:none;font-size:1px;color:#000000;line-height:1px;max-height:0px;max-width:0px;opacity:0;overflow:hidden;mso-hide:all;">
<!-- pre header -->
</div>
这个在线有不同的变体,但您想要的是 display:none 和 mso-hide:all。 mso-hide all 专门用于 Outlook,将隐藏它所在的任何元素。请记住,如果您有嵌套表格,则需要在所有表格上进行。
- 您可以在 Can I email 上查看电子邮件客户端如何支持
display:none。 (免责声明:我是网站的维护者。)
HTML 和纯文本是电子邮件的两个不同版本。您可以发送两个版本并确保内容相关。从我从 WooCommerce 中看到的情况来看,店面主题默认设置为仅发送
text/html。您可以更改此 WooCommerce > 设置 > 电子邮件、select 电子邮件并将“电子邮件类型”值更改为 多部分 。然后您可以在您的管理员中看到您需要为主题中的纯文本版本编辑的文件。您可以使用 Litmus (the biggest, well-known tool in the community), Email on Acid (my personal favorite) or Testi.at 之类的屏幕截图测试工具(如果您的预算不多,那很好)。